Hey, Flutter Dev’s out there, have you ever wondered to make your app with smooth user experience? Let’s explore how can we achieve it with simple animation.
Table of Contents:
Introduction
Implementation
Source Code
Conclusion
Let’s get started!
Introduction:
The Flutter SDK provides implicit transition animations, such as FadeTransition, SizeTransition, and SlideTransition. These simple animations are triggered by setting a beginning and ending point. They are simpler to implement than explicit animations.
Recently I came across this Flutter package flutter_staggered_animations: “⁰.1.2” by mobiten. This package provides staggered animations to your ListView, GridView, Column and Row children.
For more information check out : Staggered Animations
Implementation:
Step 1: Add the dependencies
Go to pubspec.yaml file and add the below dependencies and run “flutter pub get” in terminal or Tools–>Flutter–>Flutter pub get in Android Studio.
dependencies:
flutter_staggered_animations: "^0.1.2"Step 2: Create a ListView:
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
static const routeName = '/home';
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return Card(
elevation: 2,
child: ListTile(
title: Text("Title"),
subtitle: Text('Sub'),
trailing: Icon(
Icons.favorite,
color: Colors.red,
),
),
);
}),
);
}
}This is a sample listview contains title, description, and a trailing widget. So in this part when the listview gets loaded there will be no animation or transition.
Output:

From the above output, we can see that the listview gets loaded as soon as we click Animated List Button.
Let’s add some Animation to it!
Step 3: Adding Animation:
Animations are split into 4 classes:
FadeInAnimationSlideAnimationScaleAnimationFlipAnimation
I. Wrap your ListView with Animation Limiter:
import 'package:flutter/material.dart';
import 'package:flutter_staggered_animations/flutter_staggered_animations.dart';
class HomePage extends StatelessWidget {
static const routeName = '/home';
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimationLimiter(
child: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return Card(
elevation: 2,
child: ListTile(
title: Text("Title"),
subtitle: Text('Sub'),
trailing: Icon(
Icons.favorite,
color: Colors.red,
),
),
);
}),
),
);
}
}AnimationLimiter is an InheritedWidget that prevents the children widgets to be animated if they don’t appear in the first frame where AnimationLimiter is built.
II. Wrap the child of ListView with AnimationConfiguration.staggeredList:
import 'package:flutter/material.dart';
import 'package:flutter_staggered_animations/flutter_staggered_animations.dart';
class HomePage extends StatelessWidget {
static const routeName = '/home';
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimationLimiter(
child: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return AnimationConfiguration.staggeredList(
position: index,
duration: const Duration(milliseconds: 375),
child: Card(
elevation: 2,
child: ListTile(
title: Text("Title"),
subtitle: Text('Sub'),
trailing: Icon(
Icons.favorite,
color: Colors.red,
),
),
),
);
}),
),
);
}
}Animation Configuration has 2 main properties:
- Duration: Duration specifies the animation-delay time.
- Position: Position is the index provided by ListView.
As per the docs:
AnimationConfiguration is an InheritedWidget that shares its animation settings with its children (mainly duration and delay).
AnimationConfiguration.synchronizedif you want to launch all children’s animations at the same time.AnimationConfiguration.staggeredListif you want to delay the animation of each child to produce single-axis staggered animations (from top to bottom or from left to right).AnimationConfiguration.staggeredGridif you want to delay the animation of each child to produce dual-axis staggered animations (from left to right and top to bottom).
III. Wrap the child with SlideAnimation and FadeInAnimation:
- Slide Animation with horizontal offset:
import 'package:flutter/material.dart';
import 'package:flutter_staggered_animations/flutter_staggered_animations.dart';
class HomePage extends StatelessWidget {
static const routeName = '/home';
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimationLimiter(
child: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return AnimationConfiguration.staggeredList(
position: index,
duration: const Duration(milliseconds: 375),
child: SlideAnimation(
horizontalOffset: 150,
child: FadeInAnimation(
child: Card(
elevation: 2,
child: ListTile(
title: Text("Title"),
subtitle: Text('Sub'),
trailing: Icon(
Icons.favorite,
color: Colors.red,
),
),
),
),
),
);
}),
),
);
}
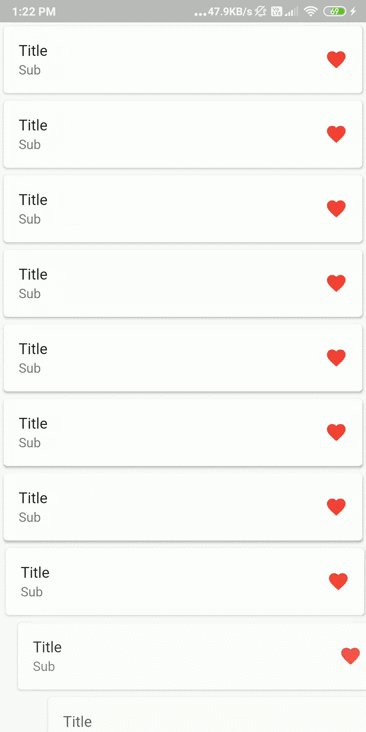
}Output:

- Slide Animation with vertical offset:
import 'package:flutter/material.dart';
import 'package:flutter_staggered_animations/flutter_staggered_animations.dart';
class HomePage extends StatelessWidget {
static const routeName = '/home';
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimationLimiter(
child: ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return AnimationConfiguration.staggeredList(
position: index,
duration: const Duration(milliseconds: 375),
child: SlideAnimation(
verticalOffset: 150,
child: FadeInAnimation(
child: Card(
elevation: 2,
child: ListTile(
title: Text("Title"),
subtitle: Text('Sub'),
trailing: Icon(
Icons.favorite,
color: Colors.red,
),
),
),
),
),
);
}),
),
);
}
}Output:

Similarly, you can use it for Column and GridView.
- Column:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: AnimationLimiter(
child: Column(
children: AnimationConfiguration.toStaggeredList(
duration: const Duration(milliseconds: 375),
childAnimationBuilder: (widget) => SlideAnimation(
horizontalOffset: 50.0,
child: FadeInAnimation(
child: widget,
),
),
children: YourColumnChildren(),
),
),
),
),
);
}- GridView:
@override
Widget build(BuildContext context) {
int columnCount = 3;
return Scaffold(
body: AnimationLimiter(
child: GridView.count(
crossAxisCount: columnCount,
children: List.generate(
100,
(int index) {
return AnimationConfiguration.staggeredGrid(
position: index,
duration: const Duration(milliseconds: 375),
columnCount: columnCount,
child: ScaleAnimation(
child: FadeInAnimation(
child: YourListChild(),
),
),
);
},
),
),
),
);
}Source code: Github
If you find this interesting do give a star ⭐
Conclusion:
In this article, I have explained the various animations that can be added to your Listview, Column, GridView.
I hope this blog will be informative and do try it in your projects for smooth user experience.
Also read:
⭐ Thanks for reading this article ⭐