Hey everyone today I’m going to share some awesome Flutter libraries that I love the most and do try this in your projects to make the best of your app.
What is Flutter?
Flutter is an open-source UI software development kit created by Google. It is used to develop applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase. The first version of Flutter was known as codename “Sky” and ran on the Android operating system.
Also Read: 6 Ways to Make Extra Money As a Programmer in 2020
It’s good that most of the developers are contributing a lot to the flutter community and I just wanted to share some of the libraries that make your app UI and performance much better.
Let’s get started!
1. Cached network image
Ever felt some of the images in your app takes some time to get loaded? Yeah, I experienced most of the time.
To get rid of that this Cached Network Image used to display images from the internet and cache them on your mobile. Which will make all the images in your app load faster and smoother.
To get started check out this link: Cached Network Image
2. Liquid swipe animation
If you want to experience smooth navigation between pages or fragments in your app do check out Liquid Swipe Animation.
To get started check out this link: Liquid swipe
I have tried out with liquid swipe animation with a simple layout, check it now below
Github repo: Liquid Swipe Animation
3. FL Chart
Want to represent your data in visual representation?
fl_chart is an awesome library to draw fantastic charts in Flutter.
There are various types of charts to represent, to get started check out: Fl_chart
4. Flushbar
Want to notify users about error, warnings, toast?
Use this package if you need more customization when notifying your user. For Android developers, it is made to substitute toasts and snack bars
To get started check out: Flushbar
Also Read: Top 10 Python Libraries For Robotics in 2020 (Latest)
Save your friends Whatsapp Status without buzzing them.
Download now – Click here
5. Sliding Sheet
Want your widget to be dragged and scrolled?
The sliding sheet allows your widget that can be dragged and scrolled in a single gesture and snapped to a list of extents.
To get started check out: Sliding sheet
6. Flutter Page Transition
Flutter Page transition gives you beautiful page transition.
Types of transition it allows:
- fade
- rightToLeft
- leftToRight
- upToDown
- downToUp
- scale (with alignment)
- rotate (with alignment)
- size (with alignment)
- rightToLeftWithFade,
- leftToRightWithFade.
To get started check out: Page transition
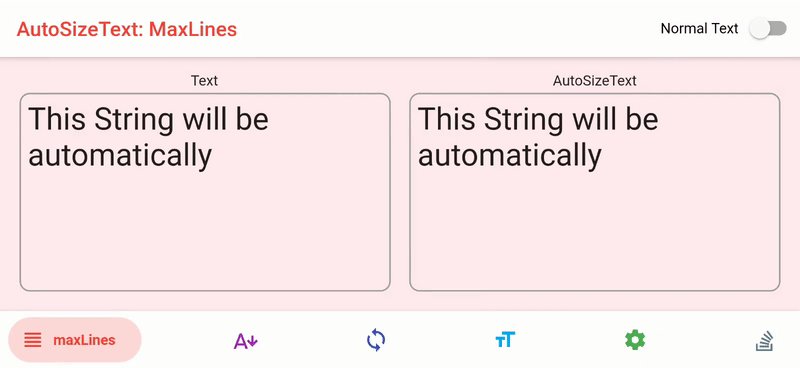
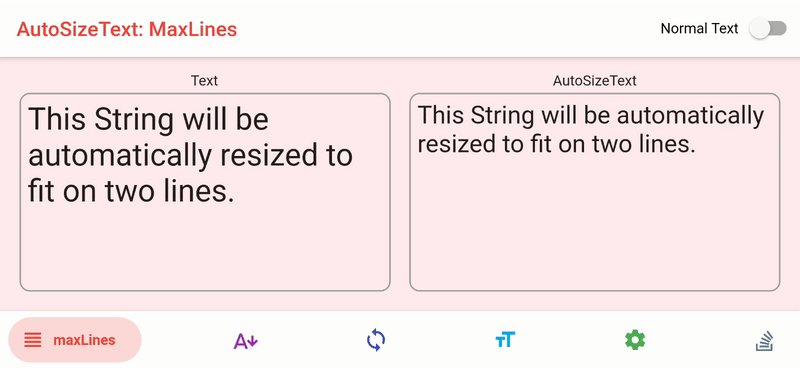
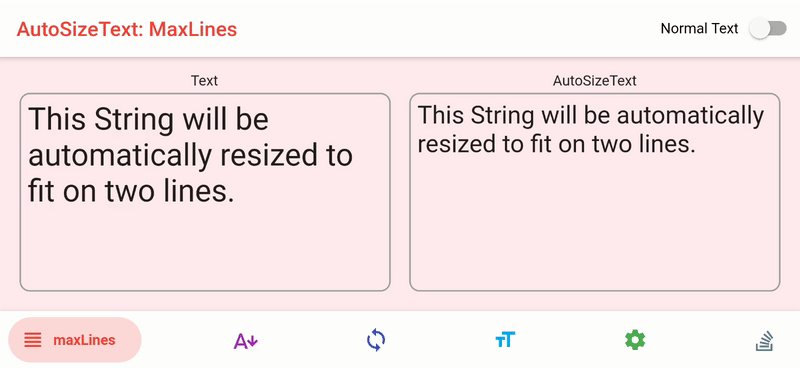
7. Auto size text

Want to resize your long texts based on its length?
Flutter widget that automatically resizes text to fit perfectly within its bounds.
To get started check out: Auto size text
Conclusion:

That’s it for now. I’ll come up with the next set of amazing flutter libraries with some implementation in my next blog.😉
If you find this informative, share it with your friends.😊
Check our Recent Articles:
Top 5 Online Courses to become a FullStack Web Developer in 2020